
如何在 mac 系统上安装 thrift

使用 yum 在 CentOS 上安装或升级 PHP 到 7 以上

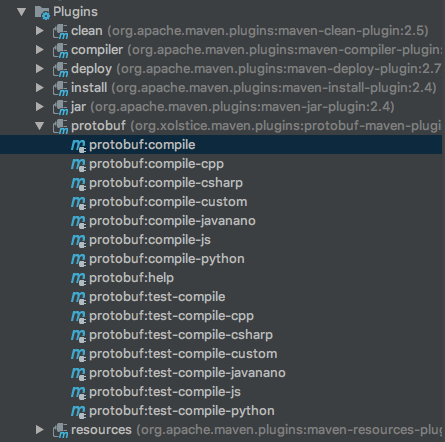
在 IDEA 中使用 Maven 编译 proto 文件

在 Shell 中下载 ftp 文件的几种方法

过往记忆博客微信小程序正式上线

nginx 根据手机电脑进行不同跳转

几种在Shell脚本中使用sftp命令的方法

Nginx升级到1.13.0并启用TLSv1.3
下面文章您可能感兴趣
@font-face {font-family: 'iconfont';
src: url('iconfont.eot'); /* IE9*/
src: url('iconfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('iconfont.woff') format('woff'), /* chrome、firefox */
/* chrome、firefox、opera、Safari, Android, iOS 4.2+*/
url('iconfont.ttf') format('truetype'),
url('iconfont.svg#iconfont') format('svg'); /* iOS 4.1- */
}
2、定义使用iconfont的样式
.iconfont{
font-family:"iconfont";
font-size:16px;
font-style:normal;
}
3、挑选相应图标并获取字体编码,应用于页面
<i class="iconfont">!</i>